VRコンテンツを気持ちよくプレイさせるためのUI実装ガイド~「Unite 2017 Tokyo 」講演レポートその4~(前編)
2017年5月8日~9日に行われた国内最大のUnityカンファレンスイベント「Unite 2017 Tokyo 」でおこなわれた講演のうち、最後に紹介したいのはユニティ・テクノロジーズ・ジャパン合同会社のエデュケーションアカウントマネージャーである石井勇一氏が登壇した講演「VRコンテンツを気持ちよくプレイさせるためのUI実装ガイド」。
VRコンテンツは従来のアプリやゲームと異なりVR特有のUI(ユーザーインターフェース)が求められるが、まだ正解と呼べる手法が確立されていない。そこで本講演では、これまでリリースされているVRコンテンツにおける優れたUIの分析結果を紹介していくとともに、過去に作成したVRコンテンツから得られたVR用のUI作成の苦労話しや知見の紹介がなされた。
従来型UIにVRならではのUIを付け加える
冒頭、石井氏は「そもそもゲームの世界におけるインターフェースの役割はなにかというと没入感。その没入感が大事というのはVRも一緒です」と話した。
従来型のUIは基本的に平面のディスプレイであり、マウスとキーボード、コントローラー、タッチパネルにより操作される。そこから得られるフィードバックは、「効果音」という音声であり、「アニメーション」「バーティクル」などの視覚であり、「バイブレーション」などの触覚である。そこで求められる要件としては、過不足なく整理した情報を出力し、視認性が高く世界観に適合した配色と様々なフィードバックである。
VRに求められるUIも基本は従来型UIと同様だ。そのため、従来型UIで蓄積された構築ノウハウは無駄にならない。逆に言えば、従来型UIの基本を備えていないとどうしても素人臭くなる。そしてVRでは従来型UIに加えて、どういう場所に表示にするのか、入力手段とフィードバックはどうするか、など、従来型UIを拡張する形で考えていく必要があるという。
なお、VRでUIを表示する場所としては以下が挙げられる。
・目の前に貼り付けて固定する(従来型UIと同様)
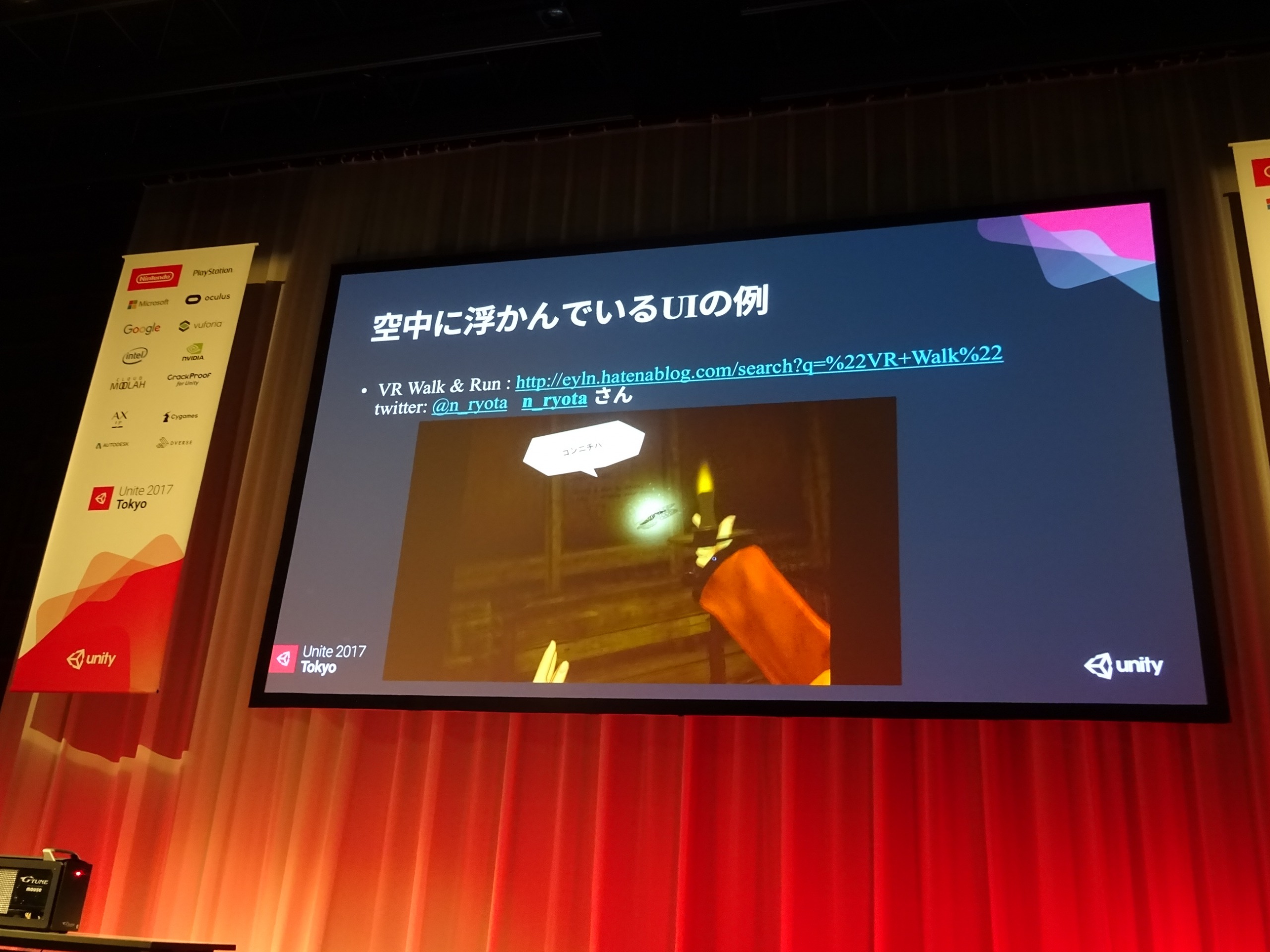
・空中に浮かばせる
・周囲に馴染ませる
・その他の表示方法
従来型UIであれば、ディスプレイなど限られた枠内に表示することが当たり前であるが、VRは空間の中に様々なインターフェースを設けなければいけない。
「そこで短絡的に考えるのは目の前に固定して貼り付ける方法です。その次に考えるのは、空中に浮かんでいる表示方法。そしてそれをもう一歩進め、ホールなどに表示されている『非常口』ような形で周囲の環境に馴染みながらも、何をしてもらうのかわかるという表示方法があります。このようなことを工夫して、様々なUIを実装していくのではないでしょうか」
目の前に貼り付けて固定する表示方法はVRでは非推奨だといわれている。しかし、推奨はしていないというだけで絶対に避けるというものではない。逆に、VRによってはやらなければいけないものもある。たとえばポジショントラッキングという頭の横移動がとれないものはユーザーインターフェースのひとつとして視線を使わざるおえず、真ん中に固定した何かがないと目標が合わせにくくなる。このような場合には「目の前に貼り付けて固定する表示方法」でも仕方がない。
空中に浮かばせる表示方法とは、体力やダメージ、吹き出しなどが頭の上などに表示されるケースだ。この表示方法はゲーム系VRコンテンツであればあまり目障りにはならず、SF的なゲームならアリといえるだろう。しかし、ふいに文字が浮いてくるというのはリアル寄りのVRコンテンツでは違和感を生じさせる。そのため、そこに必然性を生じさせなければならない。
周囲に馴染ませる表示方法とは、壁や掲示板などにチュートリアルを表示させるものだ。このような表示方法は自然なので意識せずに使うことが可能だ。また、計器類を配置することにより、車や飛行機などを運転している感も出てくるだろう。
(後編)へ続く